New Themes in Moodle!
Give your course a fresh look with one of the new NC State themes!
Please see this Knowledge Base article for updated information on creating and using custom Moodle banners and themes.
You can now select from four new NC State Moodle themes for your course. In Moodle, a theme provides a visual structure around your course content, but does not change the content itself. It’s a simple process, so give it a try!
This short video describes how to change the theme in Moodle and how to implement one of the custom banner themes (discussed in more detail below). See below for additional text instructions and images of each of the new themes.
Change to an NC State Theme
If you’d like to change to an NC State theme, follow these simple steps.
- Go to your main course page.
- In the “Administration” block, click on “Settings.”
- From the “Force theme” drop-down box, choose one of the themes that begins with “ncsu_”
- Click on “Save Changes.”
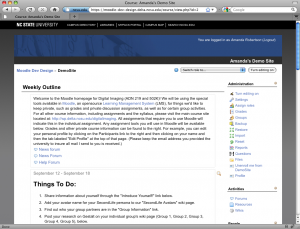
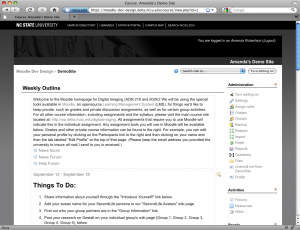
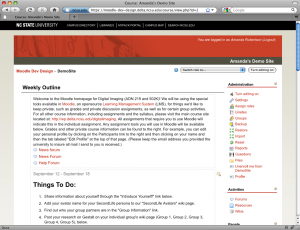
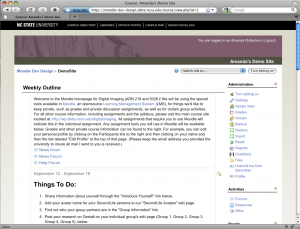
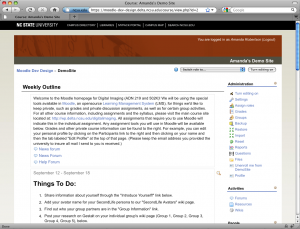
NC State Themes
You can select from the four available themes:

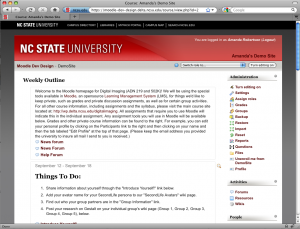
ncsu_red_standard

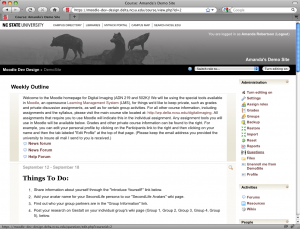
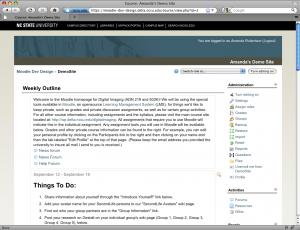
ncsu_belltower

ncsu_wolves

ncsu_abstract_belltower
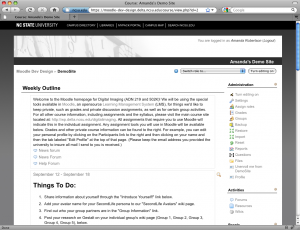
Custom banner themes
Custom banner themes allow you to customize the banner at the top of your Moodle course.
Customizable themes use the following naming convention:
custom_banner_(color)
By default, each of these themes displays an image of the bell tower at the top of the page. To use a custom banner in place of the default bell tower image:
- Go to your main course page.
- In the “Administration” block, click on “Settings.”
- From the “Force theme” drop-down box, choose a theme that starts with “custom_banner_” with the corresponding color you would like to use.
- Upload the file, named “banner.jpg,” to your files area for your course.
To upload a file
- Go to your course.
- In the “Administration” block, click on “Files.”
- Click on “Upload a file.”
- Click “Browse.”
- Find the file on your computer, select it, and click “Open.”
- Click “Upload this file.”
- If the file is not called “banner.jpg” click “Rename” next to the file you uploaded and change the name to “banner.jpg” (all lower case letters).
- Go back to your main course page and reload the page to see the new banner.
Making a custom banner
If you create your own custom banner, the file must be exactly 78 pixels tall, and no more than 740 pixels wide. It must be saved as banner.jpg.
If you would like to design your own banner to work with one of the colored themes, download Adobe Fireworks templates, below, that include the appropriate hex value colors (Web colors).
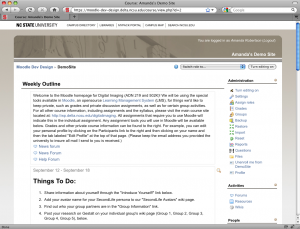
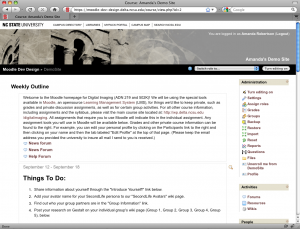
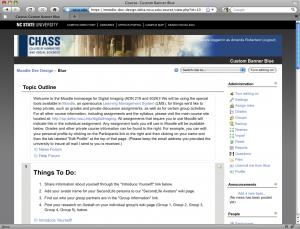
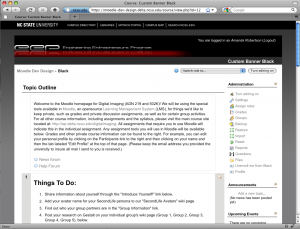
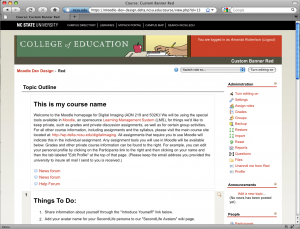
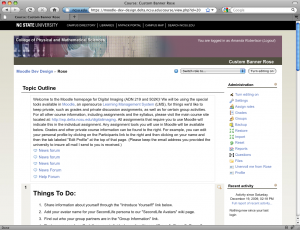
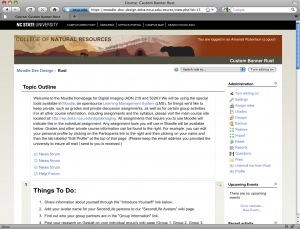
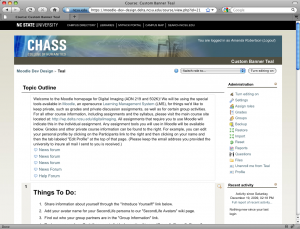
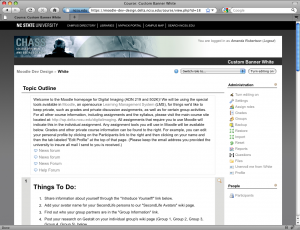
Custom Banner Themes
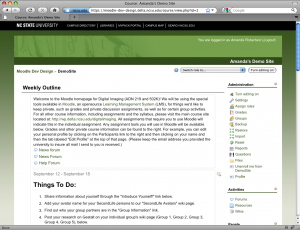
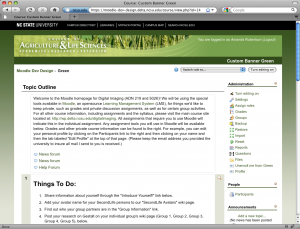
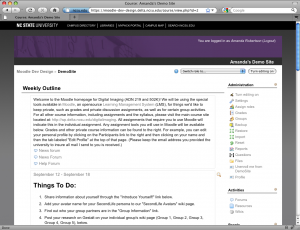
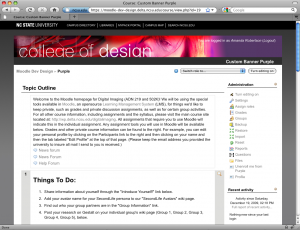
Below are images of the available colored custom banner themes and how these themes might look with a custom banner inserted.


custom_banner_blue


custom_banner_black


custom_banner_brown


custom_banner_gray


custom_banner_green


custom_banner_purple


custom_banner_red


custom_banner_rose


custom_banner_rust


custom_banner_teal


custom_banner_white
- Categories:


